【簡単3分】WordPressにfeedlyボタンを設置する方法

簡単にWordPressにFeedlyのボタンを挿入する方法を、簡潔にご説明していきます。
手順は簡単、
http://www.feedly.com/factory.html
にアクセスして自分のHPのURL(+/feed/)を入力。自動で生成されるコードをコピー。
WordPressのウィジェットに貼り付け。
以上です。
これだけでわかる方はここでさよならです。
以下は細かく手順を説明していきますので、さっそく見て行きましょう。
手順は1と2です。
手順1.コードを生成する
まずはコードを生成します。
Feedlyのボタン作成ができるページを開いてください。
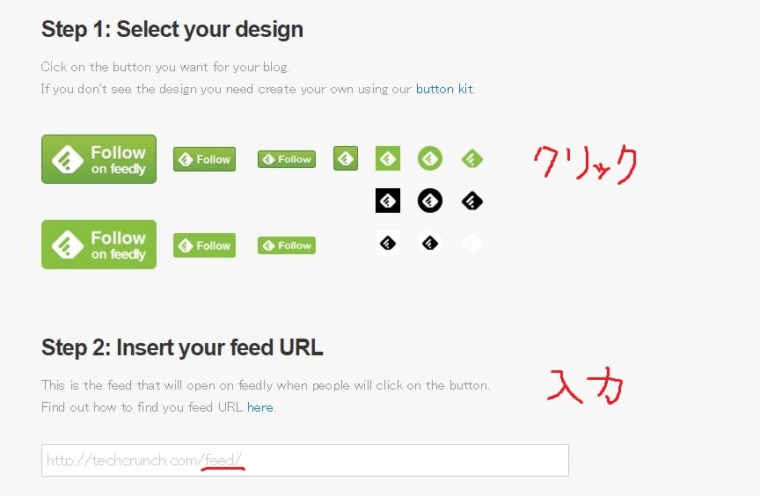
ボタンとURL
まずはボタンの種類を選んでください。好きなボタンをクリックするだけです。

次にURLを入力します。
URLの入力の注意
自分のHPのURLをを入れるのですが、それだけではいけません。
WordPressの場合は最後に「feed/」を入れて、feed URLにしましょう。ちなみに、WordPress以外ではこの最後の文字が異なる場合があります。このサイトはWordPress用なので、その他についてはゆとり世代のブログ運営論を参考にしてください。アメブロ・FC2・ライブドアが載っています。
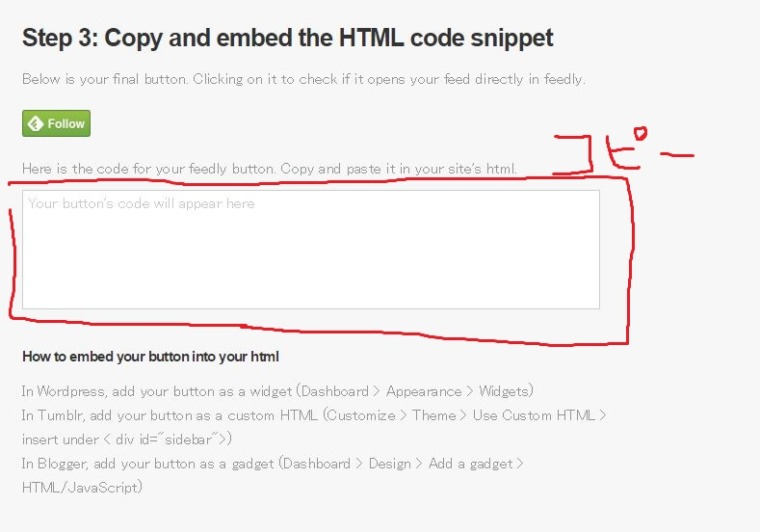
コードをコピーする
URLの入力がすんだら、自動的にコードが生成されています。

こちらの赤枠の中にコードができていると思いますので、そちらをコピーしてください。
この枠の上に表示されているボタンがつくられるので、確認してください。
手順2.コードを埋め込む
ここではサイドバーにボタンを設置していきます。
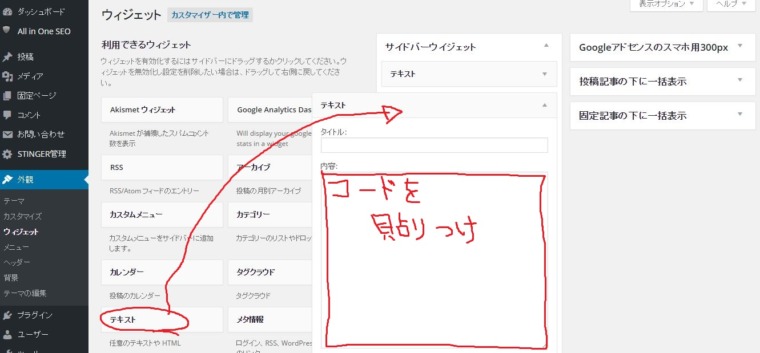
ウィジェット画面から、サイドバーにテキストを配置、コードを貼り付けましょう。

私はStinger6というテーマを使っています。
まずは外観から「ウイジェット」を選びましょう。
次に左の「テキスト」を「サイドバーウィジェット」にドロップさせてください。
そのテキストの内容に、先ほどコピーしたコードを貼り付けます。タイトルはなくて大丈夫です。
※最後に忘れずに保存を押してください。
以上で、あなたのサイトにFeedlyボタンが設置されました。
あとは好みに合わせて、ボタンの位置を変えたりしてみてください。
別にサイドバーだけでなく、記事上や記事下に配置しても構いません。適切だと思う位置に配置してあげましょう。
参考にしたページ⇒http://viral-community.com/blog/feedly-setting-1147/



ディスカッション
コメント一覧
まだ、コメントがありません