【簡単3分】WordPressにTwitterボタンを設置する方法

WordPressで作成したサイト(ブログ)にTwitterボタンを配置する方法をお教えします。
紹介するTwitterボタンの種類は、
- リンクを共有する(ツイート)
- フォローする
- #ハッシュタグ
- @ツイート
の4つです。
通常フォローボタンをサイドバーに、リンク共有ツイートを記事の下に配置することが多いです。
ではさっそくTwitterボタンをつくってみましょう
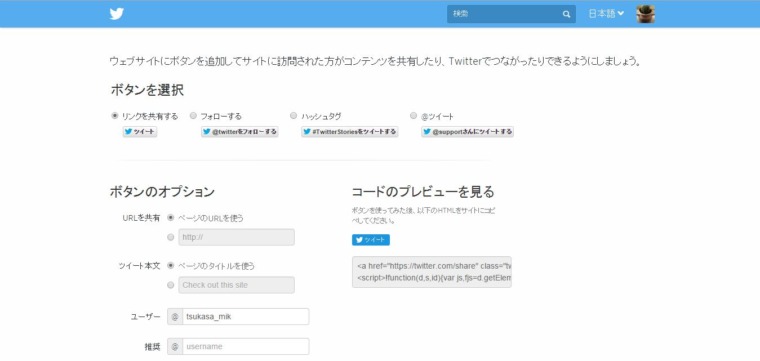
Twitterボタン作成サイト
手順は簡単、
にアクセスして、好みのボタンを選ぶだけです。

作成してみたボタンがこちらです。
上がリンク共有ツイート、下がフォローボタンです。
(このアカウントは、このサイトのものではありません)
プレビューに表示されている通りのものが作れるので、お好みのボタンをチョイスしてください。
Twitterボタンを設置する
それでは、今度はボタンを設置してみましょう。
こちらもいたって簡単です。
先ほどTwitterボタンを作成したページのグレーボックス内の文字列(コード)をコピーします。

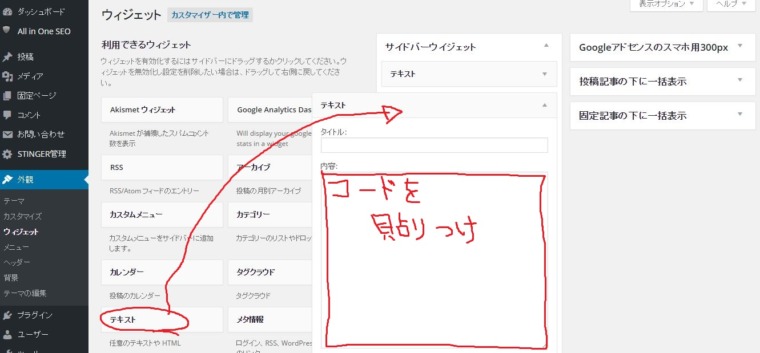
そしてこれを好きな位置に貼り付けて終わりです。
フォローボタンならサイドバーウィジェットにいれることが多いです。
忘れずに保存をしたら、サイドバーにTwitterボタンが設置されているはずです。
サイドバーだけでなく、先ほどみたいに本文中に入れることだってできます。
このサイトのテーマはStinger6で、初めから記事下にソーシャルボタンが設置されていますが、自分でカスタマイズしたボタンを入れている方を多く見かけます。
ご自身に合った使い方をしてみてください。






ディスカッション
コメント一覧
まだ、コメントがありません